[Django] Django 시작하기

Django는 파이썬을 기반으로하는 웹 프레임워크이다.
그렇다면 프레임워크란 무엇일까?
프레임워크는 Frame(뼈대,틀)과 Work(일하다)가 합쳐진 단어로 말 그대로 ‘뼈대, 틀을 가지고 일하다’라는 뜻이다. 따라서 개발자들은 이러한 프레임워크(뼈대) 위에 코드를 작성하여 원하는 기능을 구현할 수 있다.
이러한 프레임워크에는 장점뿐만 아니라 단점도 존재한다.
프레임워크의 장점
- 이미 만들어진 뼈대가 존재하기 때문에 시간과 비용 측면에서 효율적이다.
- 많은 사람들이 사용하며 검증된 코드를 사용할 수 있다.
- 이미 정해진 프레임(뼈대)가 존재하기 때문에 협업이 용이하다.
프레임워크의 단점
- 프레임워크에 대해 알아야 사용이 가능하기 때문에 이를 배우는데 시간이 소요된다.(러닝커브)
- 이미 만들어진 기능을 사용하기 때문에 커스텀에 제약이 있다.
Django 시작하기
그러면 이제 Django를 시작해보자
프로젝트를 하다보면 Django를 비롯해 많은 패키지들을 설치하는데 이러한 패키지들을 프로젝트마다 독립적으로 관리하기 위해서 가상환경이 필요하다.
그러므로 Django를 위해 가상환경부터 만들어보자
1. 먼저 가상환경을 만들 폴더에서 vscode를 킨다.
# 가상환경을 만들 폴더 만들기
$ mkdir venv
# 가상환경 설치하기
$ python -m venv ./venv/
# 가상환경 활성화하기
$ source ./venv/Scripts/activate
# 가상환경 완성후 django 설치하기
$ pip install django(==버전)
# django가 제대로 설치되었는지 확인하기
$ pip list
2. 가상환경이 활성화된 상태에서 django 프로젝트 만들기
# 프로젝트 파일 만들기 startproject + 프로젝트 이름
$ django-admin startproject firstpjt
# 프로젝트 폴더로 이동
$ cd ./firstpjt
# 가상환경 활성화되어 있는지 확인하기
# 프로젝트 진행 중에 가상환경이 풀리는 경우가 있기 때문에 확인 필요
$ source /가상환경 경로/Scripts/activate
# 서버 실행하기
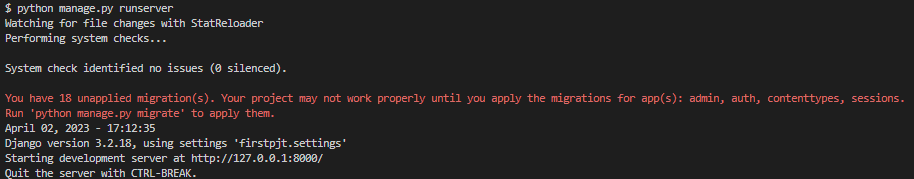
$ python manage.py runserver
# 비활성화 방법
$ deactivate
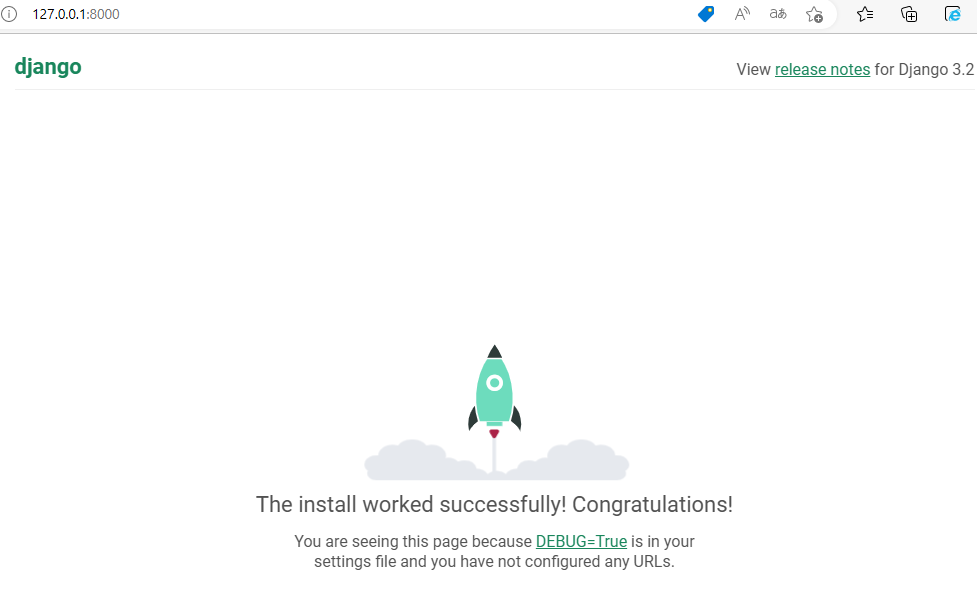
3. 서버 확인하기


http://127.0.0.1:8000/ 으로 접속하면 아래 이미지와 같은 창이 뜨면 프로젝트가 제대로 설치된 것이다.
만약 프로젝트를 종료하고 싶다면 ctrl + c로 종료할 수 있다.
4. 여기까지 완료했다면 필요한 앱을 만들어보자
# 앱 만들기 startapp + 앱 이름(복수형 권장)
$ python manage.py startapp articles앱을 만들었다면 등록이 반드시 필요하다.
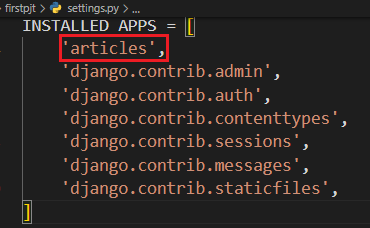
settings.py로 이동해서 INSTALLED_APPS 에 'articles'(앱 이름)를 등록한다.

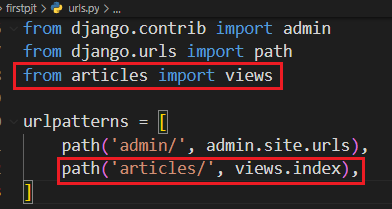
5. urls.py 로 이동하여 path를 추가한다.
articles 폴더에서 views를 불러와 views 파일의 함수index를 호출한다는 의미

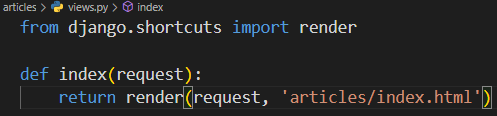
6.views.py로 이동해서 함수 입력하기
화면에 띄울 html 문서를 요청하는 함수를 만든다.
html파일의 위치는 articles(앱 폴더)안에 templates 폴더(이름 고정)를 만든다.
templates폴더 안에 articles폴더(앱 이름과 동일)를 만든다.
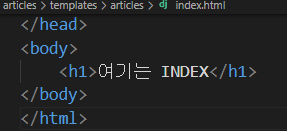
templates/articles 폴더 안에 함수 이름을 가진 html파일을 만든다. 여기서는 index.html
만든 html문서를 내용을 입력하고 render를 통해 html문서를 불러온다.


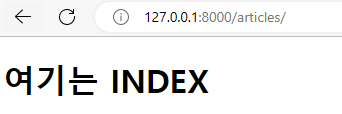
7. 서버를 실행하고 새로 만든 페이지 확인하기
index의 경로가 articles로 설정되어 있으므로 기본 주소에 articles/를 추가하면 Index.html로 만든 화면이 보여진다.

여기까지하면 django의 기본적인 설정이 종료된다.
마지막으로 django의 사용 순서를 정리해보자
- 가상환경 만들고 django 설치하기
- 프로젝트와 앱 생성하기
- 생성한 앱을 settings.py에 등록하기
- 프로젝트의 urls.py에서 생성한 앱 경로(path) 등록하기
- urls.py를 통해서 view함수를 호출하기
- view의 함수를 통해서 호출될 템플릿(templates)의 html 만들기